How To Add An Anchor In Wordpress
- What is an "Anchor?"
- Creating Anchor ID's
- How to add an Ballast ID using The WordPress "Gutenberg" Editor
- How to add an Anchor ID using the Classic Editor
- How to add an Anchor ID using the BoldGrid Mail service and Page Architect
- Creating WordPress Anchors Links
- Linking to an Anchor with a text link
- WordPress Anchor Links in a Menu
- Anchor Links in WordPress and Viscous Headers
- How to find your Gummy Header Offset
What is an "Anchor?"

The phrase "Anchor Links" in the modern web usually refers to making a link to a specific section of a folio, but this isn't entirely accurate. Technically, all links are anchors— the <a> HTML element that creates a link really originally stood for the word "ballast."
When Tim Berners-Lee start conceived of the web, he envisioned links would be like a ship's ballast for a floating piece of data, keeping it moored to the correct location instead of drifting in the cloud.
Links are more but a way to movement from ane web page to another, or fifty-fifty for moving from one part of a folio to another part. They are vital for SEO because they inform search engines which pieces of data are related to others. This is why the "Anchor Text" yous use for links is such a strong factor in your WordPress website's SEO rankings.
This tutorial focuses on creating anchor links in WordPress so you tin link to different sections of a page. In that location are two main parts required— creating ID's for your anchor links to target, and then creating a link with the ballast in information technology.
Creating Anchor ID's
The first footstep to creating ballast links in WordPress is to characterization the sections of the page you lot'll exist linking to. You can link to any element, merely most ordinarily, y'all'll be linking to headings. In that location are a few things you'll demand to know about HTML ID'south.
HTML ID'south should be unique on each folio. If yous use the same ID on two elements on a page, all ballast links will go to the beginning one that occurs from the top of the page.
ID's also cannot contain spaces. Unremarkably, hyphens or underscores will exist used in place of spaces.
And finally, ID'southward should be semantically relevant to the element they belong to. This is a fancy way of saying that the proper name you give to an element should describe the purpose of the element.
This article volition bear witness y'all how to add an ID to a heading in three WordPress page editors— the WordPress "Gutenberg" Editor, the Classic Editor, and the BoldGrid Mail service and Page Builder.
How to add together an Anchor ID using The WordPress "Gutenberg" Editor
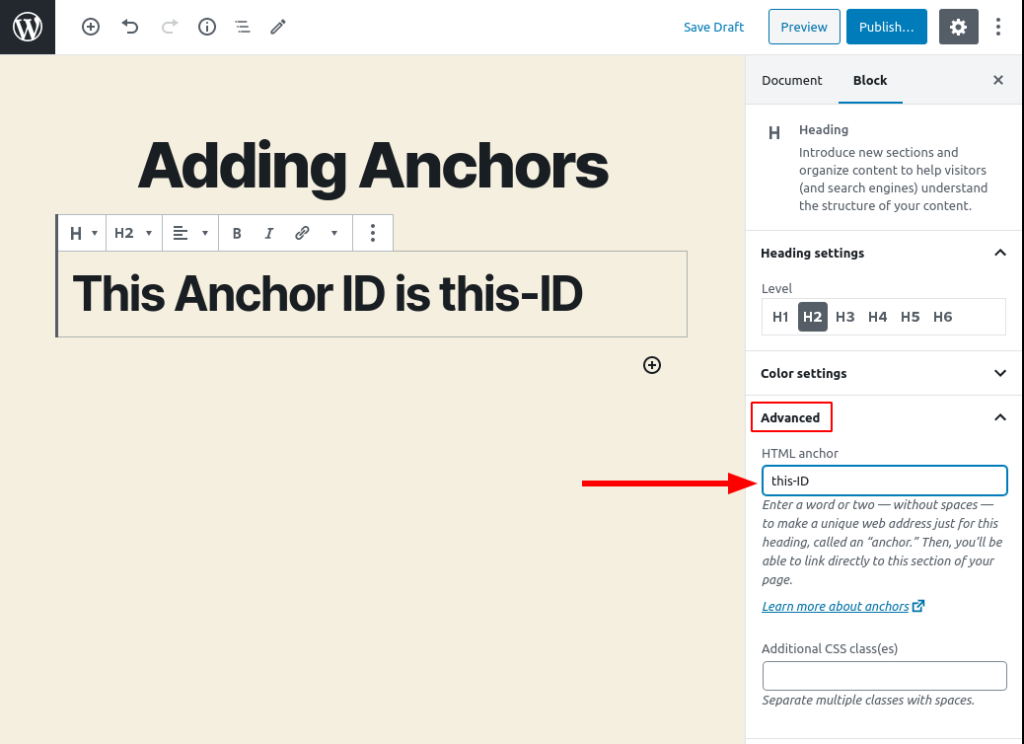
The WordPress Editor makes calculation an ID to a heading very easy. While you're editing a Heading Block, click the arrow to open the Block > Advanced section in the correct-paw settings pane. If you don't see the settings pane, click on the cog icon ( ), or employ the shortcut Ctrl-Shift-Comma.
From here, y'all'll see the option to add an HTML anchor.

How to add an Anchor ID using the Classic Editor
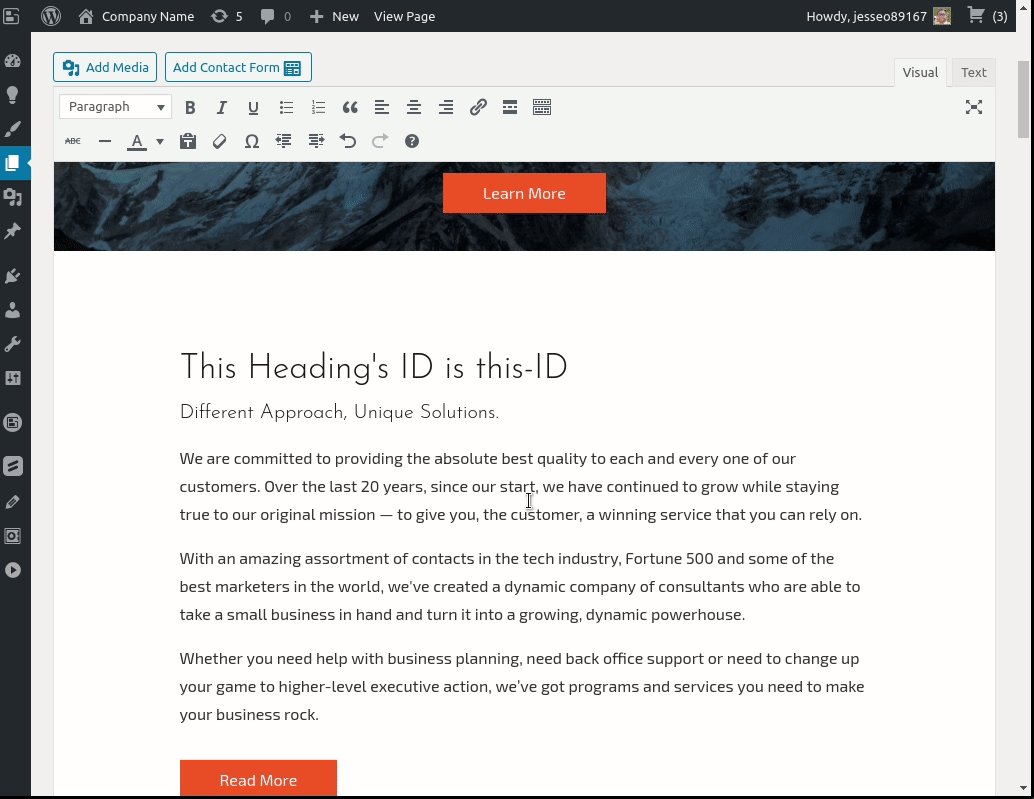
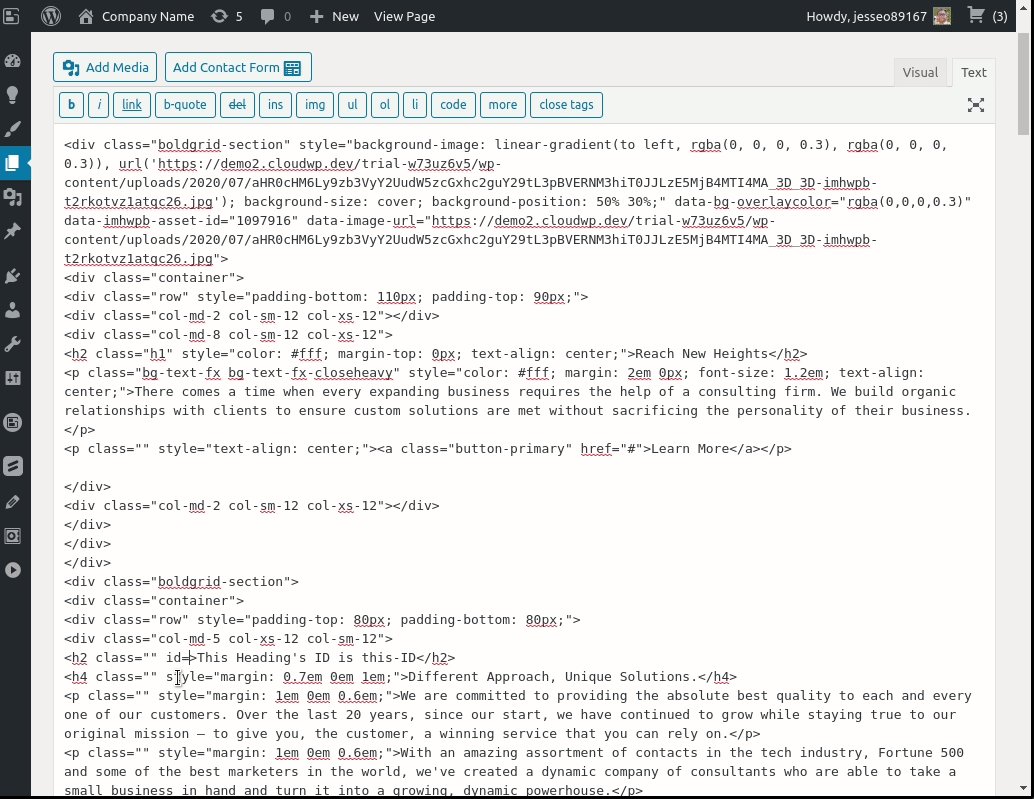
Adding an ID in the Classic Editor, also known as TinyMCE, is a piffling more difficult. Information technology involves using the HTML Text Editor, which tin can exist intimidating to newer WordPress users. This is especially truthful for long, complex sets of content, considering there are no visual indicators of which elements are headings.
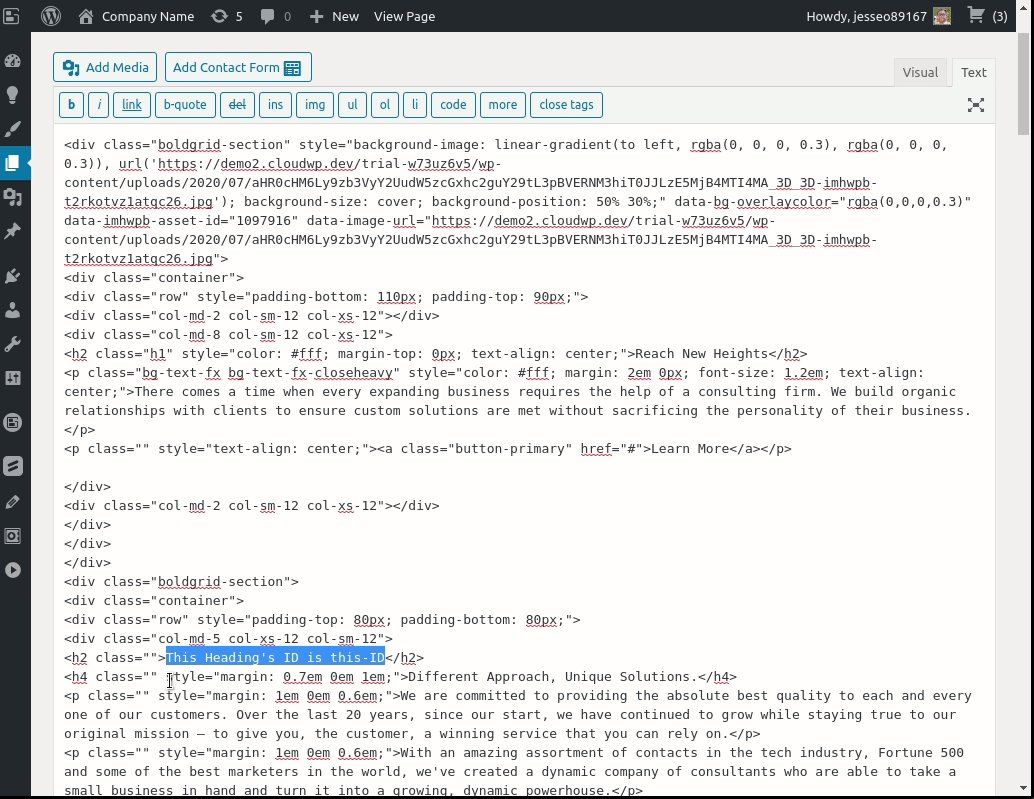
Hither'due south a fox you can apply to easily notice the right HTML chemical element in the text editor. Simply highlight the heading before you switch editors, and it will stay highlighted in the text editor.
Once you've located the right element, put your cursor inside the < and > carets of the heading element, and add id="this-ID" to the element. Replace this-ID with your own anchor link ID.
How to add an Anchor ID using the BoldGrid Post and Page Builder
Using the Post and Folio Architect WordPress Plugin makes adding an ID to an chemical element very easy. This is the procedure outlined in the video at the acme of the article.
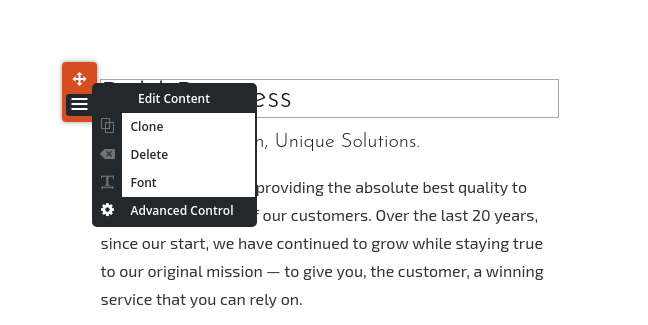
While you're editing your page, hover your mouse over the heading that you lot'd like to link, and click on the orange Edit Content context carte du jour, and and so click on Advanced Control.

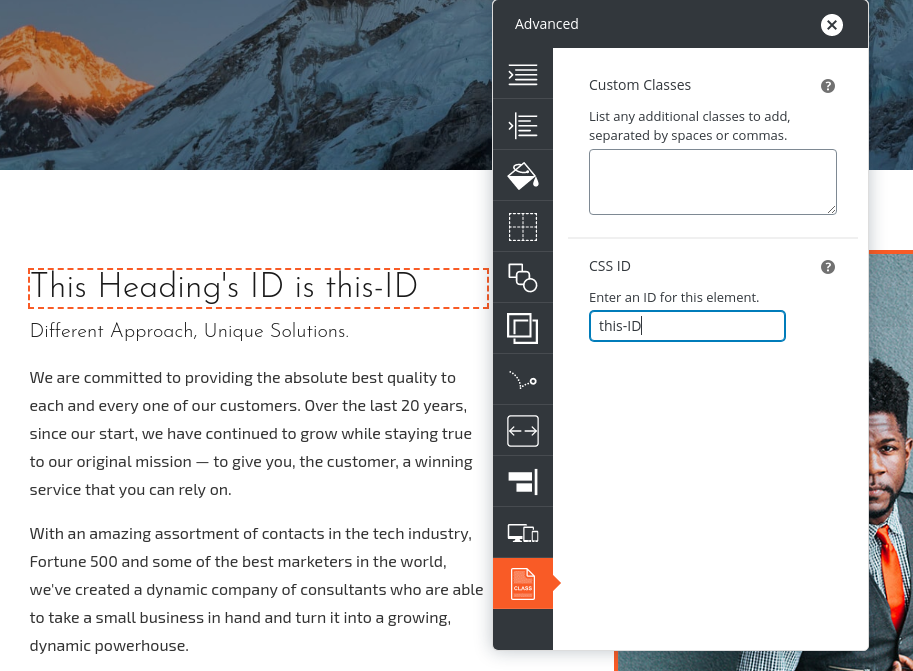
In the Advanced Control menu, the lesser detail is the Custom Classes and CSS ID section. Enter your ID into the CSS ID field.

Creating WordPress Anchors Links
Now that you've got your ID'south added to the right elements, information technology's time to create links to go to those ID's. You do this by adding the # (Pound, Hashtag, Number sign, Octothorpe) symbol to your link, followed by the ID. If you're linking to a section of the aforementioned page, yous just demand to use the #this-ID as the link's reference rather than the full URL.
Linking to an Ballast with a text link
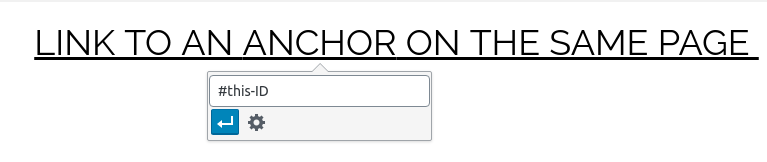
Regardless of which editor yous're using, making text on your page link to an anchor is much the same. Highlight the text that you want to make into a link, and click the "Chain" icon ( ), or use the shortcut Ctrl-thousand. Then, enter the the ID proper name with the # symbol earlier information technology.

WordPress Anchor Links in a Menu
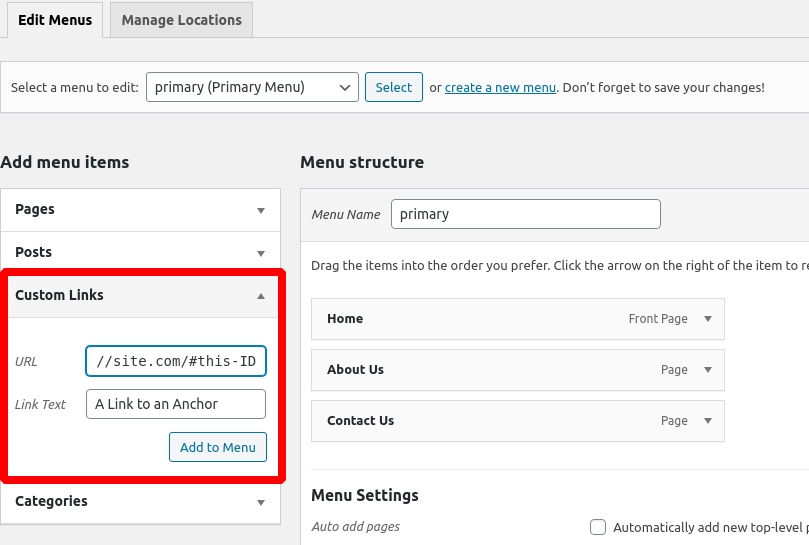
Since Menus appear on multiple pages of your website, you'll need to use the total URL of the folio, followed by the #this-ID label. That besides means you'll need to use the Custom Link carte du jour item type.

Anchor Links in WordPress and Sticky Headers
Now that you accept created your anchor links, yous might desire to take some additional steps to provide a amend experience for your website's visitors. By default, anchor links abruptly send the visitor to the section of the page. This tin can be a jarring experience and go out your visitor feeling disoriented, because they won't accept any visual queue which part of the folio they're at present seeing.
Additionally, if your theme features a "sticky header," that remains visible on your folio even if you scroll down, you'll find that your anchors appear "below" the header. That's because by default, the browser puts the anchor right at the very top of the page.
One of the all-time parts about using WordPress is that in that location are so many free ways to amend your website in the WordPress Plugin Repository. The plugin Easy Smoothen Curlicue Links is complimentary, doesn't have any upsells, has largely expert reviews, and takes care of both the user experience every bit well as lets you specify an beginning. An offset volition let you lot deal with a sticky header.
How to find your Sticky Header First
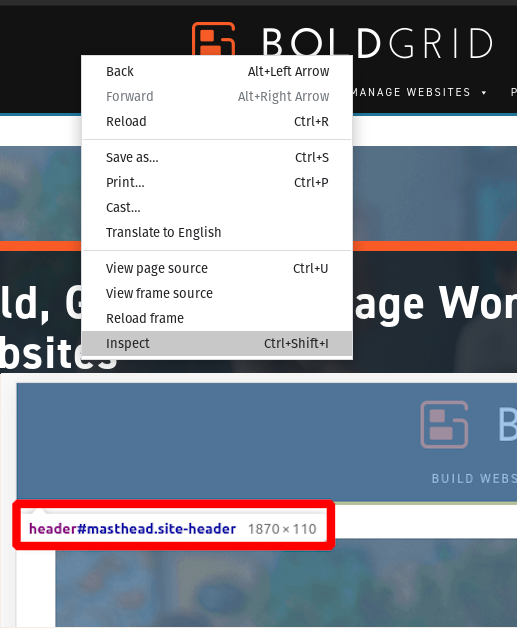
The offset is a value, in pixels, of how much to move your anchors downwardly so that they don't become into your sticky header. In order to find out how many pixels tall your header is, visit your website in Firefox or Chrome. Correct click on your header, and click Inspect in Chrome, or Inspect Element in Firefox. Then, hovering over information technology, you'll see the chemical element's dimensions only below information technology.

The second number is the meridian, in this case 110 pixels. Now you can apply that value to decide your offset. You may want to add five-20 pixels to put a picayune space betwixt your Anchor and your header.
Congratulations! Now y'all know how to create Anchor Links in WordPress!
SIGNUP FOR
BOLDGRID CENTRAL
200+ Blueprint Templates + ane Kick-ass SuperTheme
6 WordPress Plugins + ii Essential Services
Everything yous need to build and manage WordPress websites in one Primal place.
How To Add An Anchor In Wordpress,
Source: https://www.boldgrid.com/support/wordpress-tutorials/how-to-add-anchor-links-in-wordpress-step-by-step-tutorial/
Posted by: davisonanall1964.blogspot.com


0 Response to "How To Add An Anchor In Wordpress"
Post a Comment